目錄
SpringBoot系統之i18n國際化語言集成教程
@
1、環境搭建
本博客介紹一下SpringBoot集成i18n,實現系統語言國際化處理,ok,先創建一個SpringBoot項目,具體的參考我的博客專欄:
環境準備:
- IntelliJ IDEA
- Maven
項目集成:
- Thymeleaf(模板引擎,也可以選jsp或者freemark)
- SpringBoot2.2.1.RELEASE
2、resource bundle資源配置
ok,要實現國際化語言,先要創建resource bundle文件:
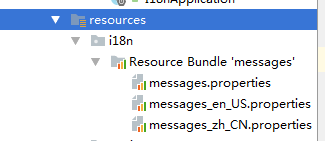
在resources文件夾下面創建一個i18n的文件夾,其中:
- messages.properties是默認的配置
- messages_zh_CN.properties是(中文/中國)
- messages_en_US.properties是(英文/美國)
- etc.
IDEA工具就提供了很簡便的自動配置功能,如圖,只要點擊新增按鈕,手動輸入,各配置文件都會自動生成屬性
messages.properties:
messages.loginBtnName=登錄~
messages.password=密碼~
messages.rememberMe=記住我~
messages.tip=請登錄~
messages.username=用戶名~messages_zh_CN.properties:
messages.loginBtnName=登錄
messages.password=密碼
messages.rememberMe=記住我
messages.tip=請登錄
messages.username=用戶名
messages_en_US.properties:
messages.loginBtnName=login
messages.password=password
messages.rememberMe=Remember me
messages.tip=Please login in
messages.username=userName
在項目的application.properties修改默認配置,讓SpringBoot的自動配置能讀取到resource bundle資源文件
## 配置i18n
# 默認是i18n(中文/中國)
spring.mvc.locale=zh_CN
# 配置resource bundle資源文件的前綴名eg:i18n是文件夾名,messages是資源文件名,支持的符號有.號或者/
spring.messages.basename=i18n.messages
# 設置緩存時間,2.2.1是s為單位,之前版本才是毫秒
spring.messages.cache-duration=1
# 設置資源文件編碼格式為utf8
spring.messages.encoding=utf-8
注意要點:
- spring.messages.basename必須配置,否則SpringBoot的自動配置將失效
MessageSourceAutoConfiguration.ResourceBundleCondition 源碼:
protected static class ResourceBundleCondition extends SpringBootCondition {
//定義一個map緩存池
private static ConcurrentReferenceHashMap<String, ConditionOutcome> cache = new ConcurrentReferenceHashMap<>();
@Override
public ConditionOutcome getMatchOutcome(ConditionContext context, AnnotatedTypeMetadata metadata) {
String basename = context.getEnvironment().getProperty("spring.messages.basename", "messages");
ConditionOutcome outcome = cache.get(basename);//緩存拿得到,直接從緩存池讀取
if (outcome == null) {//緩存拿不到,重新讀取
outcome = getMatchOutcomeForBasename(context, basename);
cache.put(basename, outcome);
}
return outcome;
}
private ConditionOutcome getMatchOutcomeForBasename(ConditionContext context, String basename) {
ConditionMessage.Builder message = ConditionMessage.forCondition("ResourceBundle");
for (String name : StringUtils.commaDelimitedListToStringArray(StringUtils.trimAllWhitespace(basename))) {
for (Resource resource : getResources(context.getClassLoader(), name)) {
if (resource.exists()) {
//匹配resource bundle資源
return ConditionOutcome.match(message.found("bundle").items(resource));
}
}
}
return ConditionOutcome.noMatch(message.didNotFind("bundle with basename " + basename).atAll());
}
//解析資源文件
private Resource[] getResources(ClassLoader classLoader, String name) {
String target = name.replace('.', '/');//spring.messages.basename參數值的點號換成斜桿
try {
return new PathMatchingResourcePatternResolver(classLoader)
.getResources("classpath*:" + target + ".properties");
}
catch (Exception ex) {
return NO_RESOURCES;
}
}
}- cache-duration在2.2.1版本,指定的是s為單位,找到SpringBoot的MessageSourceAutoConfiguration自動配置類
3、LocaleResolver類
SpringBoot默認採用AcceptHeaderLocaleResolver類作為默認LocaleResolver,LocaleResolver類的作用就是作為i18n的分析器,獲取對應的i18n配置,當然也可以自定義LocaleResolver類
import org.slf4j.Logger;
import org.slf4j.LoggerFactory;
import org.springframework.lang.Nullable;
import org.springframework.util.StringUtils;
import org.springframework.web.servlet.LocaleResolver;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.util.Locale;
/**
* <pre>
* 自定義LocaleResolver類
* </pre>
* @author nicky
* <pre>
* 修改記錄
* 修改后版本: 修改人: 修改日期: 2019年11月23日 修改內容:
* </pre>
*/
public class CustomLocalResolver implements LocaleResolver {
Logger LOG = LoggerFactory.getLogger(this.getClass());
@Nullable
private Locale defaultLocale;
public void setDefaultLocale(@Nullable Locale defaultLocale) {
this.defaultLocale = defaultLocale;
}
@Nullable
public Locale getDefaultLocale() {
return this.defaultLocale;
}
@Override
public Locale resolveLocale(HttpServletRequest request) {
Locale defaultLocale = this.getDefaultLocale();//獲取application.properties默認的配置
if(defaultLocale != null && request.getHeader("Accept-Language") == null) {
return defaultLocale;//http請求頭沒獲取到Accept-Language才採用默認配置
} else {//request.getHeader("Accept-Language")獲取得到的情況
Locale requestLocale = request.getLocale();//獲取request.getHeader("Accept-Language")的值
String localeFlag = request.getParameter("locale");//從URL獲取的locale值
//LOG.info("localeFlag:{}",localeFlag);
//url鏈接有傳locale參數的情況,eg:zh_CN
if (!StringUtils.isEmpty(localeFlag)) {
String[] split = localeFlag.split("_");
requestLocale = new Locale(split[0], split[1]);
}
//沒傳的情況,默認返回request.getHeader("Accept-Language")的值
return requestLocale;
}
}
@Override
public void setLocale(HttpServletRequest request, HttpServletResponse response, Locale locale) {
}
}4、I18n配置類
I18n還是要繼承WebMvcConfigurer,注意,2.2.1版本才是實現接口就可以,之前1.+版本是要實現WebMvcConfigurerAdapter適配器類的
import com.example.springboot.i18n.component.CustomLocalResolver;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.boot.autoconfigure.web.servlet.WebMvcProperties;
import org.springframework.boot.context.properties.EnableConfigurationProperties;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.LocaleResolver;
import org.springframework.web.servlet.config.annotation.InterceptorRegistry;
import org.springframework.web.servlet.config.annotation.ViewControllerRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;
import org.springframework.web.servlet.i18n.LocaleChangeInterceptor;
/**
* <pre>
* I18nConfig配置類
* </pre>
* <p>
* <pre>
* @author nicky.ma
* 修改記錄
* 修改后版本: 修改人: 修改日期: 2019/11/24 11:15 修改內容:
* </pre>
*/
//Configuration必須加上,不然不能加載到Spring容器
@Configuration
//使WebMvcProperties配置類可用,這個可以不加上,本博客例子才用
@EnableConfigurationProperties({ WebMvcProperties.class})
public class I18nConfig implements WebMvcConfigurer{
//裝載WebMvcProperties 屬性
@Autowired
WebMvcProperties webMvcProperties;
/**
* 定義SessionLocaleResolver
* @Author nicky.ma
* @Date 2019/11/24 13:52
* @return org.springframework.web.servlet.LocaleResolver
*/
// @Bean
// public LocaleResolver localeResolver() {
// SessionLocaleResolver sessionLocaleResolver = new SessionLocaleResolver();
// // set default locale
// sessionLocaleResolver.setDefaultLocale(Locale.US);
// return sessionLocaleResolver;
// }
/**
* 定義CookieLocaleResolver
* @Author nicky.ma
* @Date 2019/11/24 13:51
* @return org.springframework.web.servlet.LocaleResolver
*/
// @Bean
// public LocaleResolver localeResolver() {
// CookieLocaleResolver cookieLocaleResolver = new CookieLocaleResolver();
// cookieLocaleResolver.setCookieName("Language");
// cookieLocaleResolver.setCookieMaxAge(1000);
// return cookieLocaleResolver;
// }
/**
* 自定義LocalResolver
* @Author nicky.ma
* @Date 2019/11/24 13:45
* @return org.springframework.web.servlet.LocaleResolver
*/
@Bean
public LocaleResolver localeResolver(){
CustomLocalResolver localResolver = new CustomLocalResolver();
localResolver.setDefaultLocale(webMvcProperties.getLocale());
return localResolver;
}
/**
* 定義localeChangeInterceptor
* @Author nicky.ma
* @Date 2019/11/24 13:45
* @return org.springframework.web.servlet.i18n.LocaleChangeInterceptor
*/
@Bean
public LocaleChangeInterceptor localeChangeInterceptor(){
LocaleChangeInterceptor localeChangeInterceptor = new LocaleChangeInterceptor();
//默認的請求參數為locale,eg: login?locale=zh_CN
localeChangeInterceptor.setParamName(LocaleChangeInterceptor.DEFAULT_PARAM_NAME);
return localeChangeInterceptor;
}
/**
* 註冊攔截器
* @Author nicky.ma
* @Date 2019/11/24 13:47
* @Param [registry]
* @return void
*/
@Override
public void addInterceptors(InterceptorRegistry registry) {
registry.addInterceptor(localeChangeInterceptor()).addPathPatterns("/**");
}
}
注意要點:
- 舊版代碼可以不加LocaleChangeInterceptor 攔截器,2.2.1版本必須通過攔截器
- 如下代碼,bean的方法名必須為localeResolver,否則會報錯
@Bean
public LocaleResolver localeResolver(){
CustomLocalResolver localResolver = new CustomLocalResolver();
localResolver.setDefaultLocale(webMvcProperties.getLocale());
return localResolver;
}原理:
跟一下源碼,點進LocaleChangeInterceptor類
DispatcherServlet是Spring一個很重要的分發器類,在DispatcherServlet的一個init方法里找到這個LocaleResolver的init方法
這個IOC獲取的bean類名固定為localeResolver,寫例子的時候,我就因為改了bean類名,導致一直報錯,跟了源碼才知道Bean類名要固定為localeResolver
拋異常的時候,也是會獲取默認的LocaleResolver的
找到資源文件,確認,還是默認為AcceptHeaderLocaleResolver
配置了locale屬性的時候,還是選用AcceptHeaderLocaleResolver作為默認的LocaleResolver
spring.mvc.locale=zh_CNWebMvcAutoConfiguration.localeResolver方法源碼,ConditionalOnMissingBean主鍵的意思是LocaleResolver沒有自定義的時候,才作用,ConditionalOnProperty的意思,有配了屬性才走這裏的邏輯
- 攔截器攔截的請求參數默認為locale,要使用其它參數,必須通過攔截器設置 ,eg:
localeChangeInterceptor.setParamName("lang"); - LocalResolver種類有:CookieLocaleResolver(Cookie)、SessionLocaleResolver(會話)、FixedLocaleResolver、AcceptHeaderLocaleResolver(默認)、.etc
5、Thymeleaf集成
本博客的模板引擎採用Thymeleaf的,所以新增項目時候就要加上maven相關依賴,沒有的話,自己加上:
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>ok,然後去找個bootstrap的登錄頁面,本博客已尚硅谷老師的例子為例,進行拓展,引入靜態資源文件:
Thymeleaf的i18n支持是採用#符號的
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<meta name="description" content="">
<meta name="author" content="">
<title>SpringBoot i18n example</title>
<!-- Bootstrap core CSS -->
<link href="asserts/css/bootstrap.min.css" th:href="@{asserts/css/bootstrap.min.css}" rel="stylesheet">
<!-- Custom styles for this template -->
<link href="asserts/css/signin.css" th:href="@{asserts/css/signin.css}" rel="stylesheet">
</head>
<body class="text-center">
<form class="form-signin" action="dashboard.html">
<img class="mb-4" th:src="@{asserts/img/bootstrap-solid.svg}" alt="" width="72" height="72">
<h1 class="h3 mb-3 font-weight-normal" th:text="#{messages.tip}">Please sign in</h1>
<label class="sr-only" th:text="#{messages.username}">Username</label>
<input type="text" class="form-control" th:placeholder="#{messages.username}" required="" autofocus="">
<label class="sr-only" th:text="#{messages.password} ">Password</label>
<input type="password" class="form-control" th:placeholder="#{messages.password}" required="">
<div class="checkbox mb-3">
<label>
<input type="checkbox" value="remember-me" > [[#{messages.rememberMe}]]
</label>
</div>
<button class="btn btn-lg btn-primary btn-block" type="submit" th:text="#{messages.loginBtnName}">Sign in</button>
<p class="mt-5 mb-3 text-muted">© 2019</p>
<a class="btn btn-sm" th:href="@{/login(locale='zh_CN')} ">中文</a>
<a class="btn btn-sm" th:href="@{/login(locale='en_US')} ">English</a>
</form>
</body>
</html>切換中文網頁:
切換英文網頁:
當然不點鏈接傳locale的方式也是可以自動切換的,瀏覽器設置語言:
原理localeResolver類會獲取Accept language參數
附錄:
logging manual:
example source:
本站聲明:網站內容來源於博客園,如有侵權,請聯繫我們,我們將及時處理【其他文章推薦】
※網頁設計公司推薦更多不同的設計風格,搶佔消費者視覺第一線
※廣告預算用在刀口上,網站設計公司幫您達到更多曝光效益
※自行創業 缺乏曝光? 下一步"網站設計"幫您第一時間規劃公司的門面形象