一.嘮嘮WebAssembly的發展歷程
目前有很多支持WebAssembly的項目,但發展最快的是Blazor,這是一個構建單頁面的.NET技術,目前已經從Preview版本升級到了beta版本,微軟計劃在2020年5月發布Blazor的第一個版本。
Blazor是什麼?它是一項將C#和.NET都放入瀏覽器的Microsoft技術。它使用WebAssembly來工作,WebAssembly是一種高性能的管道,可以將代碼預編譯為緊湊的二進制格式。最重要的是,每個主流瀏覽器(包括移動版本)都支持WebAssembly。
十年前,JavaScript統治世界還不是很明顯。Flash和Silverlight也正在運行。這二個都需要使用瀏覽器插件來完成工作,並且都以不同的用戶界面方法替換了HTML。這種方法使他們在功能方面遙遙領先於JavaScript,但隨着移動互聯網的出現,他們就慢慢過時。
但隨後從最初的Javascript再到微軟的JScript和CEnvi的ScriptEase三足鼎立,再到最後的統一標準,當時微軟憑藉Windows系統捆綁Internet Explorer的先天優勢擊潰Netscape后,兩大巨頭就此進入了長達數年的靜默期,JavaScript就是在這樣的情況下被構想出來的,當時的瀏覽器之王,Netscape Navigator創始人Marc Andreessen認為Netscape需要一種“glue language”來支持HTML,讓Web設計師和兼職程序員可以很容易地使用它來組裝諸如圖像和插件之類的組件,且代碼是可以直接寫在網頁標記中。除此之外微軟的步步緊逼也迫使Andreessen不得不聘請Brendan Eich,及早將Scheme編程語言嵌入到Netscape Navigator中。1995年,JavaScript以Mocha為名開發,並於9月在Netscape Navigator 2.0的測試版中首次發布,當時被稱為LiveScript,12月,在Netscape Navigator 2.0 beta 3中部署時被重命名為JavaScript 。雖然Netscape Navigator在Chrome、Internet Explorer和Firefox等多款瀏覽器的圍追堵截中最終落敗,但是JavaScript卻推動了網頁的發展,並一直被沿用至今。
這是一個諷刺。在JavaScript征服世界的同時,播下了一顆很小的種子,這可能會在將來的某個時候暗示JavaScript的終結。那顆種子是名為asm.js的實驗技術。
這是Mozilla的開發人員在2013年完成的一個古怪的實驗。他們正在尋找在瀏覽器中運行高性能代碼的方法。但是與插件不同,asm.js並未嘗試在瀏覽器旁邊運行。相反,它的目的是直接通過Javascript的虛擬化。
從本質上講,asm.js是簡潔,優化的JavaScript語法。它比普通的JavaScript運行得更快,因為它避免了該語言的慢動態部分。但是認識到它的網絡瀏覽器也可以應用其他優化,從而大大提高性能。換句話說,asm.js遵循黃金法則- 不要破壞網絡 -同時提供通往未來改進的途徑。Firefox團隊使用asm.js以及名為的轉碼工具來獲取用C ++構建的實時3D遊戲,並將其放入Web瀏覽器中,並且僅在JavaScript和原始野心上運行。
有人問為什麼asm.js好在哪裡,簡單而言,它的性能比JavaScript高几百倍,當然是在沒有谷歌的V8引擎之下,因為JavaScript是弱類型語言,它需要猜測你的數據類型來進行編譯,這樣的情況下,在我看來它肯定需要遍歷完一個方法,然後再進行運算,與其這樣我為什麼不打個標識呢?當然在不破壞JavaScript的情況下,arm.js選擇了一個騷氣的想法,如果你想你的數據類型是int,那麼聲明一個值就變成了變量名|0,就這樣它的目的就達到了。
儘管asm.js實驗產生了一些令人眼花撩亂的演示,但工作的開發人員基本上忽略了它。對他們來說,這隻是超越現代的一個有趣方面。但這隨着WebAssembly的創建而改變。
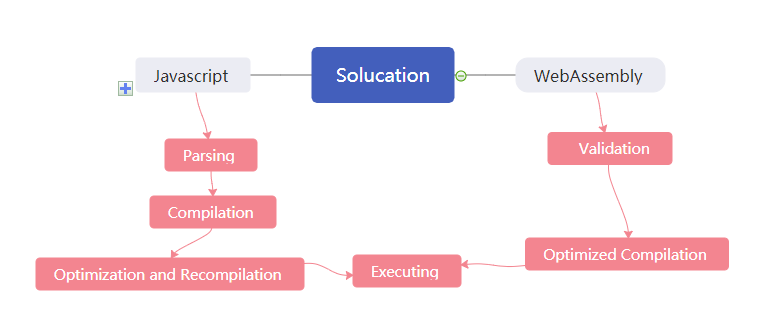
WebAssembly既是asm.js的後繼產品,又是一項截然不同的技術。這是一種緊湊的二進制代碼格式。像asm.js一樣,WebAssembly代碼也被輸入到JavaScript執行環境中。它具有相同的沙箱和相同的運行時環境。與asm.js一樣,WebAssembly的編譯方式也可以提高效率。但是現在,這些效率比有以前更加明顯,並且瀏覽器可以完全跳過JavaScript解析階段。對於普通的邏輯,WebAssembly遠比常規JavaScript快,幾乎與本機編譯的代碼一樣快。
WebAssembly於2015年首次出現。如今,桌面和移動設備上的四大瀏覽器(Chrome,Edge,Safari和Firefox)已完全支持它。儘管可以通過將WebAssembly代碼轉換為asm.js來實現向後兼容,但Internet Explorer不支持它。就讓IE涼透吧!但需要注意的是WebAssembly無法迴避JavaScript,因為它已鎖定在JavaScript運行時環境中。實際上,WebAssembly需要與至少一些普通的JavaScript代碼一起運行,因為它不能直接訪問頁面。這意味着如果不通過JavaScript層,就無法操縱DOM或接收事件。
聽我說起來,這是一個限制,但聰明的微軟開發者已經找到了走私的方法,在瀏覽器中下載一個微型.NET運行時,作為已編譯的WASM文件。此運行時處理JavaScript互操作,並提供基本服務,它能給我們提供GC或者其它用法。Blazor不是唯一一個由WebAssembly支持的實驗。考慮一下,它旨在將Python放入瀏覽器中,並帶有用於數據分析的高級數學工具包。據我所知這應該使用emscripten的編譯器。
人們常說,何時Javascript能夠替代服務器端語言,又有人說什麼時候可以代替桌面級應用程序,所以WebAssembly並不是用來代替JavaScript的。而是為了解決現代問題,如果它做到了,那就真的做到了!所以作為一個程序員,你應該對WebAssembly引起足夠的重視,未來快速加載Web應用程序的需求肯定會增加。
就現在我們的.NET Core提供了兩種Blazor模板,包括Blazor Server 以及 Blazor WebAssembly。
- Blazor Server使用熟悉的.NET環境在Web服務器上運行代碼。訣竅是瀏覽器和服務器之間的通信方式。當用戶與頁面進行交互時,JavaScript代碼將回調到發生實際頁面生命周期的服務器。(要建立此連接,該頁面使用名為的Microsoft API )運行服務器端代碼后,Blazor Server呈現該頁面並將更改發送回Web頁面,該Web頁面將相應地進行更新。
- Blazor WebAssembly使用由WebAssembly提供支持的微型.NET運行時在瀏覽器中運行代碼。您的客戶端代碼可以訪問許多熟悉的.NET庫,並且您使用C#語言編寫它,您仍然可以像在JavaScript頁面中一樣在Web服務器上調用API。
Blazor Server是一種具有一些有趣用例的技術,但是由於不斷的通信,您顯然會犧牲一些性能-甚至不用問脫機功能。Blazor WebAssembly是受到最多宣傳的一種,也是我們在本文中探討的一種。
關於Blazor,程序員最常見的誤解是將其C#代碼編譯為WebAssembly,然後發送到瀏覽器,然後執行。這種方法並非不可能-Blazor的創建者暗示他們將來可能會嘗試這種技術。但是如今Blazor的工作方式並不是如此。
換句話說,如今的Blazor是當您訪問使用Blazor的網頁時,該頁面將從下載按比例縮小的.NET運行時開始。然後它將下載您的應用程序以及您的應用程序使用的任何其他.NET庫,所有這些都在其本機IL中。最後,Blazor運行時執行IL。
二.配置您的開發環境
由於Blazor是一個預發布的早期Beta產品。基礎結構的關鍵部分正在發生變化,您將無法獲得與其他類型的Microsoft項目相同級別的工具支持。我嘗試在Visual Studio 2019中進行編碼,需要注意的是您需要勾選.NET FrameWork 4.8 以及 .NET Core 3.0 + ,這樣您才具有Web Assembly的項目。完成設置后,您可以輕鬆創建Blazor項目。只需啟動Visual Studio,創建一個新項目,然後選擇“ Blazor App”項目即可。Visual Studio會詢問您是否需要Blazor Server應用程序或Blazor WebAssembly應用程序.
三.Blazor的數據綁定與組件傳值
由於關於Blazor的一篇我編寫的文章,未能提及更深入的內容,那麼現在我將要介紹一下高級的Blazor用法,到最後還會有一個糖果,園友力作的Blazor UI!多麼激動人心的時刻,那麼趕快開始吧.
3.1 Child Component
在Blazor的Child Component中可以使用[Parameter] 關鍵字,來進行傳值的定義,我們可以這麼來做,現在只是提一下這個概念,下面會仔細說下組件之間如何進行跨組件綁定值。
<div>
<p>標題:@title</p>
</div>
@code{
[Parameter]
public string title { get; set; }
}
隨後在調用時,Visual Studio IDE 就可以直接向您的視覺進行提示輸入相關屬性。
<Demorazor title="Hello 博客園的兄弟們!"></Demorazor>
運行效果如下:
3.2 single Bind and Two-way binding
single bind就不用說了,新建項目自帶的模板Counter示例那就是如此。
@page "/counter" <h1>Counter</h1> <p>Current count: @currentCount</p> <button class="btn btn-primary" @onclick="IncrementCount">Click me</button> @code { private int currentCount = 0; private void IncrementCount() { currentCount++; } }
此處 @currentCount 值根據點擊按鈕的數量遞增Click me。<p>標記元素中的值會自動刷新,無需任何組件刷新。
two-way binding 我們可以自定義我們的事件 一共分為二中綁定方式 包括@bind 和 @Bind-Value,值得一提的是還可以通過使用event參數指定@bind-value屬性, 使用其他事件來綁定屬性或字段。例如第四個文本框就是綁定changeString採用oninput事件的屬性,以到達在文本框的值更改時激發,經過我的測試如果你的綁定事件是Javascript中不存在的,那麼也無妨,不會報出系統級別的異常,我想如果是從IL轉換到WebAssembly中,就會直接過濾掉,但是Visual Studio 2019 沒有給我們提示,也讓我們編譯通過,即使是當前的最高16.0.4 預覽版也是如此,這個是令我詫異的。
<p>
<span>在這裏可以使用bind-value 或者 bind 當然這裏確保您不使用其它事件!</span>
<input @bind-value="changeString" />
<p>這是我輸入的內容: @changeString</p>
</p>
<p>
<span>oninput</span>
<input @bind-value="changeString" @bind-value:event="oninput" />
</p>
@code {
string changeString = "";
}
運行效果如下:
3.3 Component bindings
想要跨組件進行綁定屬性值,可以使用,@bind-{property}可在其中跨組件綁定屬性值,我們試着嘗試,首先我們創建一個子控件,這個blazor就叫Baby,有一個身份證Id的屬性和出生地址。
EventCallback的用法非常廣泛,它可以跨組件共享方法和屬性,如不寫下面的兩個屬性,則就會報錯。
@page "/baby" <h2>Child Compoent</h2> <p>出生的Baby IdentityCard:@Baby_IdentityCrad_Id</p> <h3>在{@Baby_new_Address} 生的</h3> @code { [Parameter] public string Baby_IdentityCrad_Id{ get; set; } /// <summary> /// 這個屬性也是牛的雅皮~~~ hhh /// </summary> [Parameter] public string Baby_new_Address{ get; set; } [Parameter] public EventCallback<string> Baby_IdentityCrad_IdChanged { get; set; } [Parameter] public EventCallback<string> Baby_new_AddressChanged { get; set; } }
有什麼樣的兒子就會有什麼樣的爸爸? 現在我們創建出父親,那就直接叫做一個Father.razor吧~
@page "/father" <h3>Father</h3> <Baby @bind-Baby_IdentityCrad_Id="@id_Card" @bind-Baby_new_Address="@address"> </Baby> <button class="btn btn-primary" @onclick="@ChangeTheYear">new baby()</button> @code { public string id_Card { get; set; } public string address { get; set; } private void ChangeTheYear() { id_Card = Guid.NewGuid().ToString(); address = "老張"; } }
運行效果如下:
如果要在子組件中定義事件,則可以MouseEventArgs來接受設備上的事件,然後再進行附加事件。
[Parameter] public EventCallback<MouseEventArgs> OnClick { get; set; }
四.級聯傳值
在某些情況下, 使用組件參數將數據從祖先組件流式傳輸到附屬組件是不方便的, 尤其是在有多個組件層時。 級聯值和參數通過提供一種方便的方法, 使上級組件為其所有子代組件提供值。 級聯值和參數還提供了一種方法來協調組件。我們試着去構建一個例子,首先創建一個最頂層的組件。
@page "/myDome" <p><span>姓名:</span><input @bind="@pName" /></p> <p><span>年齡:</span><input @bind-value="@pAge" @bind-value:event="oninput"/></p> <CascadingValue Value="@pName" Name="ProfileName"> <CascadingValue Value="@pAge" Name="ProfileAge"> <ParentComponent /> </CascadingValue> </CascadingValue> @code { private string pName { get; set; } = "張三"; private int pAge { get; set; } = 35; }
ParentComponent.razor:
<div style="background-color:darkgray;width:200px;"> <p>Parent Component</p> <div style="padding:10px;"> <p> 年齡 :@Age</p> <ChildComponent /> </div> </div> @code{ [CascadingParameter(Name = "ProfileAge")] int Age { get; set; } }
ChildComponent.razor:
<div style="background-color:beige;width:200px;"> <p>Child Component</p> <p>名稱 : @Name.ToString()</p> </div> @code{ [CascadingParameter(Name = "ProfileName")] string Name { get; set; } }
運行效果如下:
可以發現,一級直接將二級和三級的組件進行了數據穿透,不過需要注意的是CascadingValue的Name一定要和CascadingParameter的Name相同,否則將會執行錯誤。
五.路由
從古至今,任何大型的開發框架,都是具有路由的,否則可能將會無法工作,其實Blazor的啟動頁也就使用了路由,這是毋庸置疑的。當你的組件帶有 @page 指令時,將為生成的類指定 指定路由模板的。 在運行時,路由器將使用 RouteAttribute 查找組件類,並呈現哪個組件包含與請求的 URL 匹配的路由模板。
@page "/luyou" @page "/luyou/{text}" <h1>Blazor is @Text!</h1> @code { [Parameter] public string Text { get; set; } protected override void OnInitialized() { Text = Text ?? "fantastic"; } }
運行效果如下:
在上面的示例中應用了兩個 @page 指令。 第一個允許導航到沒有參數的組件。 第二個 @page 指令採用 {text} 路由參數,並將該值分配給 Text 屬性。
關於Blazor的基礎入門咱們這篇就說到這裏,相信你一定覺得Blazor了不起!它是一個現代的開源框架。它也由一家擁有悠久歷史的公司擁有,該公司放棄了昨天的閃亮新技術。因此,大多數開發人員都應該謹慎對待Blazor。只要JavaScript能夠執行Blazor可以做的所有事情,而沒有下載大小,性能和新工具堆棧帶來的額外挑戰,大多數開發人員將一如既往。
這並不意味着Blazor不能在所有這些領域都佔有一席之地。它甚至可能成為.NET Web應用程序開發中的主導力量。但是如果我今天必須下注,這就是我要依靠的東西。WebAssembly是未來。但就目前而言,Blazor只是一種有趣的可能性。
六.彩蛋
就現在!我的好朋友宇辰正在開發一款名為Blazui的UI組件。它為什麼叫Blazui?
Blazor + Element UI = Blazui,Element UI 的blazor版本,無JS,無TS,用 .Net 寫前端的 UI 框架,非 Silverlight,非 WebForm,開箱即用!!
Blazui 演示地址:。QQ群:74522853,碼雲地址:
參考Blazor使用的前提條件:
- 安裝 .Net Core 3.0
- 安裝 VS2019
- 安裝所有 VS2019 Blazor Extension
現在Blazor正在逐漸變好,讓我們即刻出發!.NET Core 不只是開源!
本站聲明:網站內容來源於博客園,如有侵權,請聯繫我們,我們將及時處理【其他文章推薦】
※網頁設計公司推薦更多不同的設計風格,搶佔消費者視覺第一線
※廣告預算用在刀口上,網站設計公司幫您達到更多曝光效益
※自行創業 缺乏曝光? 下一步"網站設計"幫您第一時間規劃公司的門面形象